The Steps

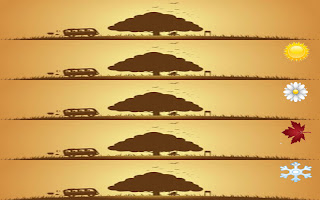
Step 2 : Create each banner with different symbol.

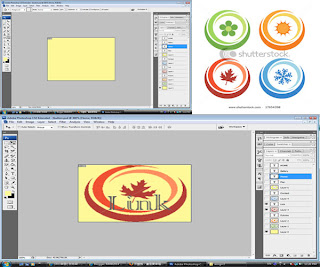
Step 3 : [Button] - use paint bucket tool insect a background color, add with 4 seasons symbol which had edited by using magic wand tool and lastly with type the name of the button in, by using horizontal type tool (T).

Steps 4 : Create each button their own name and with different symbol.

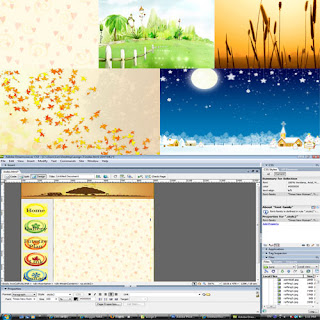
Step 5 : [Website] - Use Adobe Dreamweaver, insect all the banners and buttons which had edited and lastly insect background image of 4 seasons.

Step 6 : Create 5 pages with same buttons, but different banners and bakground images.

Step 7 : Type all the information, insect images in each page, change the font, color and size of the text.

Step 8 : Save each page and link each button to each other.
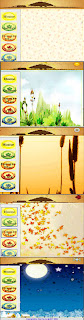
Final Output

Page 1 [Home]

Page 2 [Gallery]
 Page 3 [Future Plan]
Page 3 [Future Plan]
 Page 4 [Link]
Page 4 [Link]
 Page 5 [Contact]
Page 5 [Contact]

No comments:
Post a Comment