Description on the individual ideation
The idea of designing this individual page is to let readers know about the activities having over Tree Top Walk in Kedah. Through all the pictures, it may attract more people to come and having fun together. Moreover, with the information of the activities, may give some ideas to people who might think of come here for run their program or event.
Objective
The objective of creating this link is to let readers to know what activities they can do at Tree Top Walk in Kedah. At the same time, prove that it really has many activities over here and each of the activities having here is cool and fun. Moreover, try to attract more people come to Tree Top Walk in Kedah.
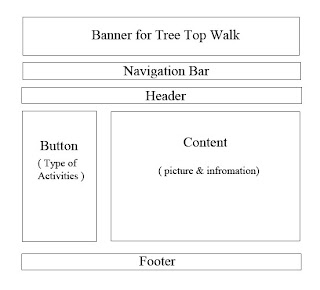
GUI Design

Above is the GUI design for my individual page for Activities. About the navigation bar will remain the same like our blog. Besides, they will have few buttons, each button show each type of activities having at Tree Top Walk in Kedah. After the readers click on the button, it will link to the each activities content such as pictures, flash video and information.
Flow Chart

Above is the Flow Chart for Activities. Each activity will be divided. Besides, Adobe Photoshop and Adobe Flash will be use in editing the pictures and last transferred it into Adobe Dreamweaver.
References
http://treetopwalksgsedim.blogspot.com/
http://sungaisedim.blogspot.com/
http://www.correctplace.com/Sub/Sightseeing11.html
http://sungaisedim.blogspot.com/2011/03/what-is-white-water-rafting_07.html










 Page 3 [Future Plan]
Page 3 [Future Plan] Page 4 [Link]
Page 4 [Link] Page 5 [Contact]
Page 5 [Contact]